Canvaは利用していますか?
Canvaは、無料で使えるデザインツールです。
簡単に魅力的なアイキャッチ画像とヘッダー画像を作成することができます。
そこで今回は、『Canvaでアイキャッチ&ヘッダー画像を魅力的にデザインする方法』というテーマでお届けします。
初心者でも、簡単に!プロ並みに!デザインを作ることも可能です。
私はCanvaを知ってから、「デザインって楽しい」と思えるようになりました。
ブログでは、アイキャッチ画像ひとつで読んでもらえるかどうかが決まる!っていっても過言ではないですよね。
お時間ある時に是非読んでみて下さい。
Canvaとは?

Canvaは、誰でも簡単にデザインを作成できるオンラインツールです。
豊富なテンプレートと素材が用意されているので、パソコンやスマホさえあれば、すぐにデザインを始められます。
無料の素材も充実しています。
簡単で無料で魅力的にデザインができるのであれば、利用しない手はないですね。
Canva無料版と有料版の違い
Canvaは無料で始められます。
さらに、Canva Proという有料プランもあります。
無料プランでは基本的な機能が利用でき、テンプレートやフォントの数が制限されています。
まずは無料プランを試してみて、必要に応じて有料プランを検討してみるといいですね。
| 機能 | 無料プラン | Canva Pro |
|---|---|---|
| 利用人数 | 1人 | 1人~ |
| テンプレートデザイン | 25万点以上 | 61万点以上 |
| フォント | 1300種類以上 | 1億種類以上 |
| 素材 | 数百万点 | 数億点 |
| ストレージ容量 | 5GB | 無制限 |
| その他機能 | 背景除去、アニメーション、SNS投稿スケジュール機能など | 上記に加え、カスタムサイズ変更、フォルダー管理機能、チームでの共同編集、デザインプレゼンテーション機能、ブランドキット作成機能など |
| 価格 | 無料 | 月額1,500円 / 年額12,000円 |
※2024年5月現在。デザイン数や利用料金等は変更になる場合があります。
Canvaの最新情報については、公式サイトをご確認ください。
Canvaアカウントの作成方法
無料プランを利用する場合にもアカウント作成が必要です。
まずは、Canvaのアカウント作成案内ページへアクセスして、作成方法を確認しましょう。
サイトには、パソコンとモバイルからのアカウント作成方法が載っています。
※モバイルの場合は、Canvaアプリをダウンロードしてからの利用です。
Canvaの基本操作
ここでは、Canvaの基本的な操作を一通りお伝えしていきますね。
1.画像を設定する方法

<出典 Canva公式サイト>
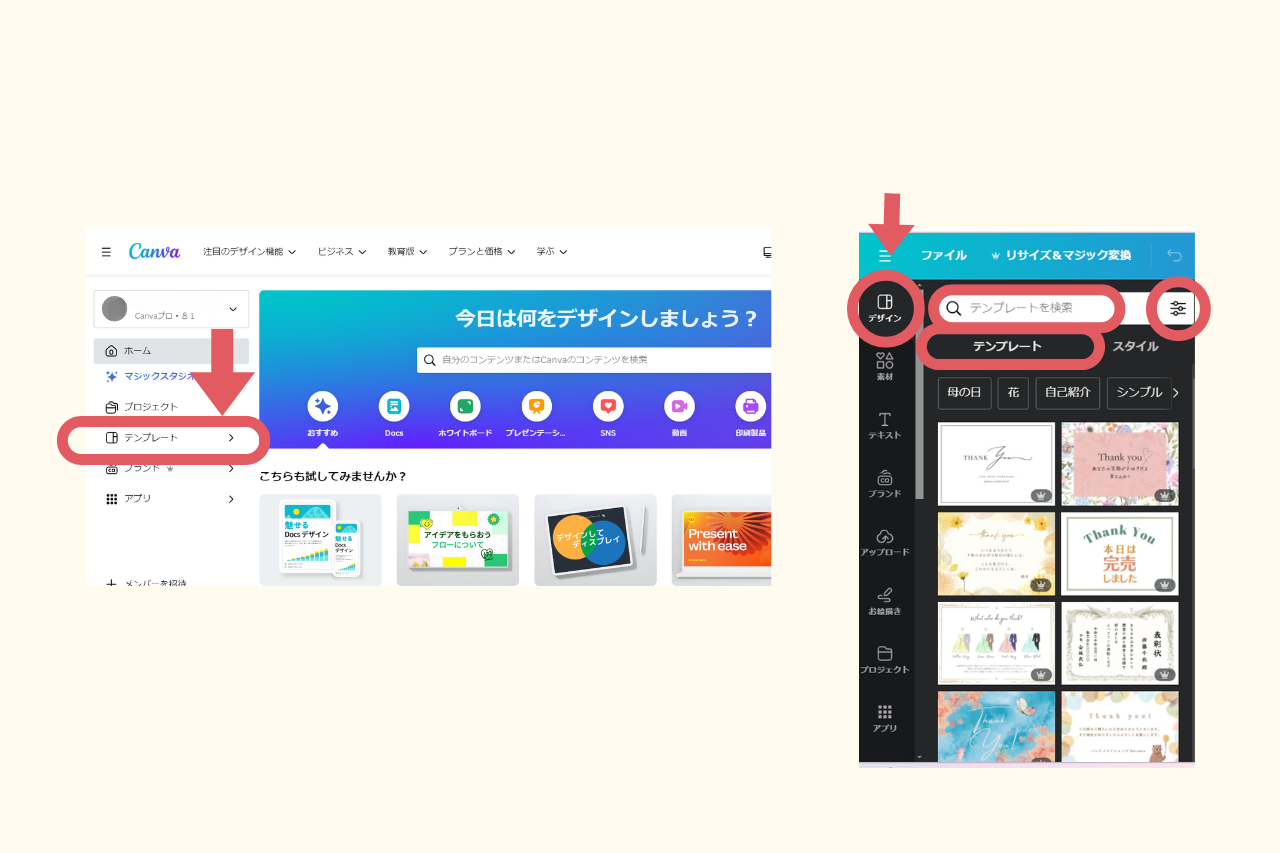
画面を設定する方法を5つお伝えします。
①の検索窓に、例えば『ブログ』と入力すると、選択画面(ブログバナー、アイキャッチ等)が出てきます。選択して、テンプレートが表示されます。
テンプレートの数はかなり多いので、すべてのフィルターやカテゴリーの項目から、テンプレートを絞ることもできます。↓

②の項目の中から選択していきます。
『空のデザインを作成』を押すと、選択したサイズで、真っ白なキャンパス(画面)が表示されます。
画面下のところで、テンプレートを選択することもできます。
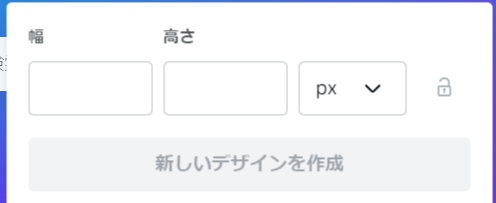
③のカスタマイズは、サイズの入力画面が出てきます。
あらかじめサイズがわかっていればこちらから入るのがおすすめです。

④のアップロードは写真や文書、動画等をアップロードしてから編集できます。
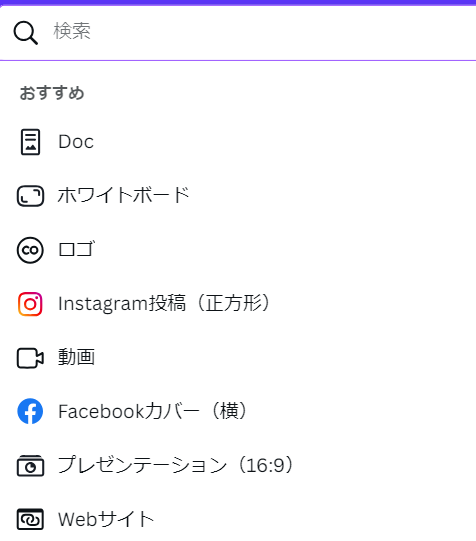
⑤の『デザインを作成』は、おすすめの項目や検索窓が表示されます。

<出典 Canva公式サイト>
2.テンプレートを選択する方法

<出典 Canva公式サイト>
上記の赤丸のところからも、テンプレートの選択ができます。
(※右端の画像は、サイズを決めた後に出てくる画面になります)
※テンプレートの右下に『王冠』のマークがついているのは、有料プランのテンプレートになっています。
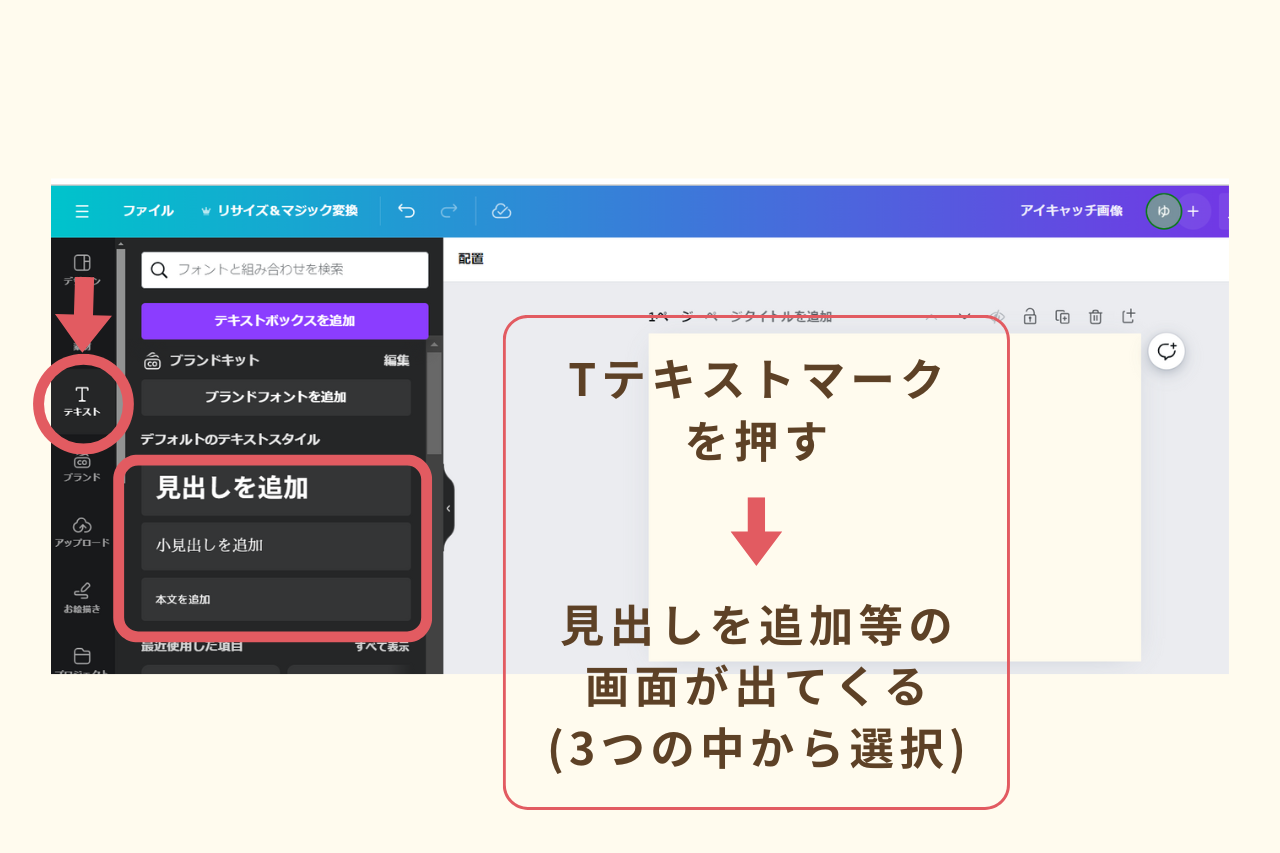
3.文字を入力する方法

<出典 Canva公式サイト>
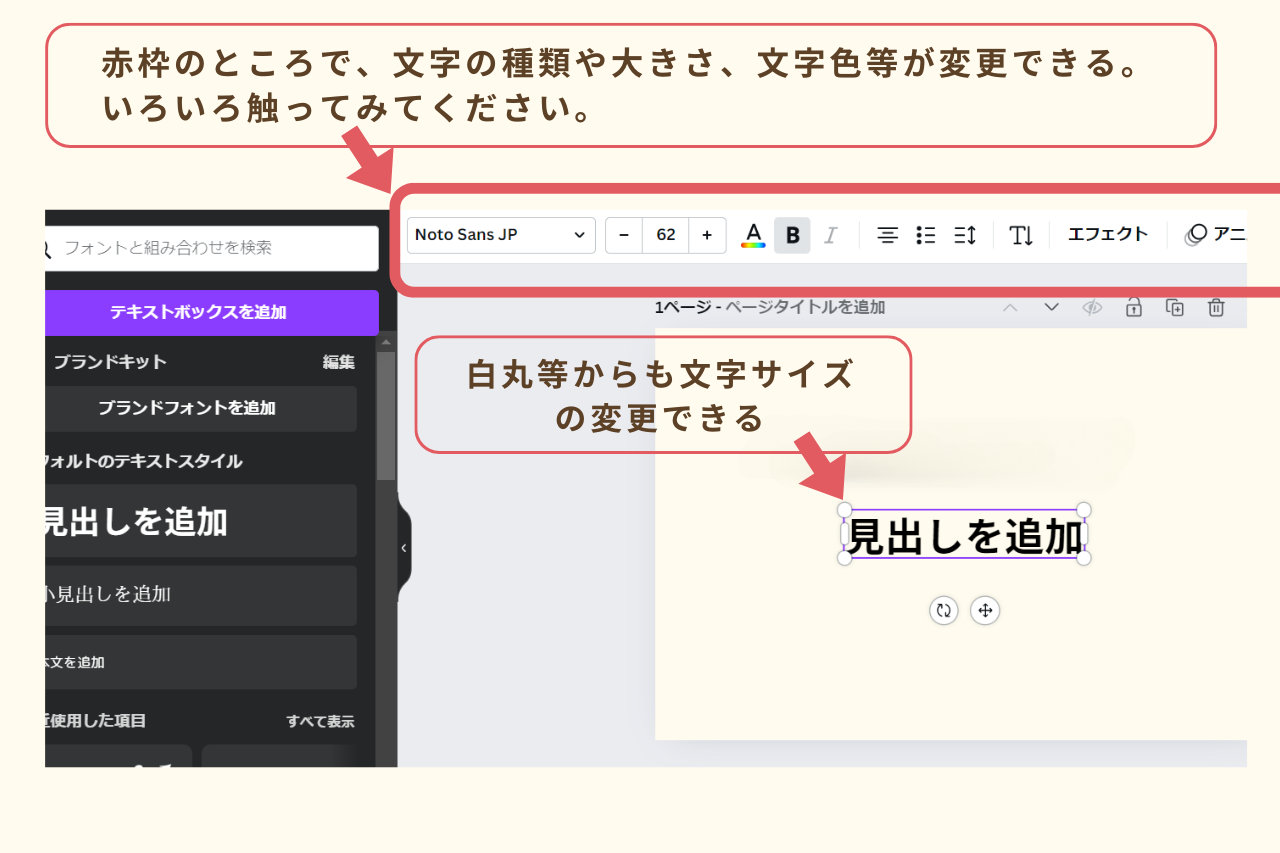
 <出典 Canva公式サイト>
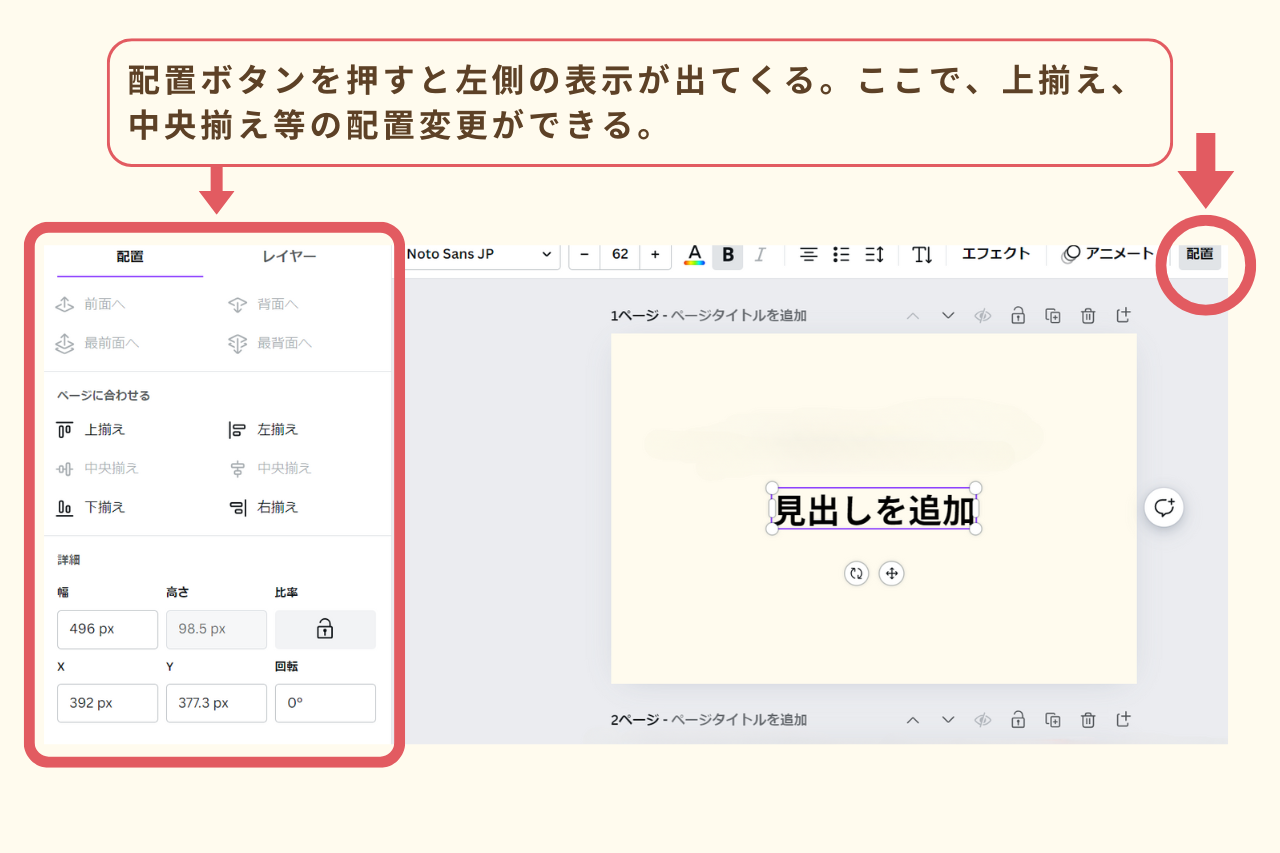
<出典 Canva公式サイト>
 <出典 Canva公式サイト>
<出典 Canva公式サイト>
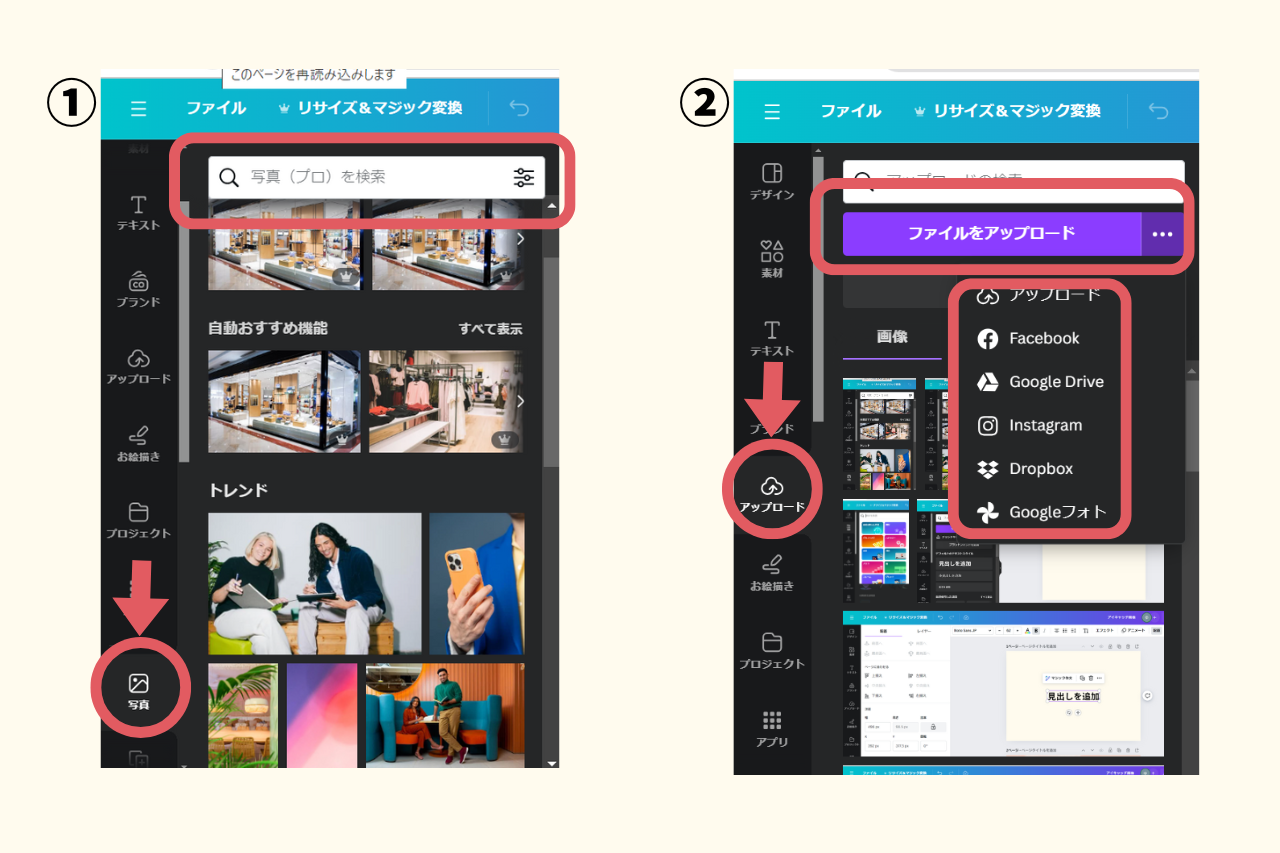
4.写真を使う方法
 <出典 Canva公式サイト>
<出典 Canva公式サイト>
①左横の『写真』のアイコンから上の検索窓で探す方法や
②は外部から写真をアップロードする方法があります。
5.素材を使う方法
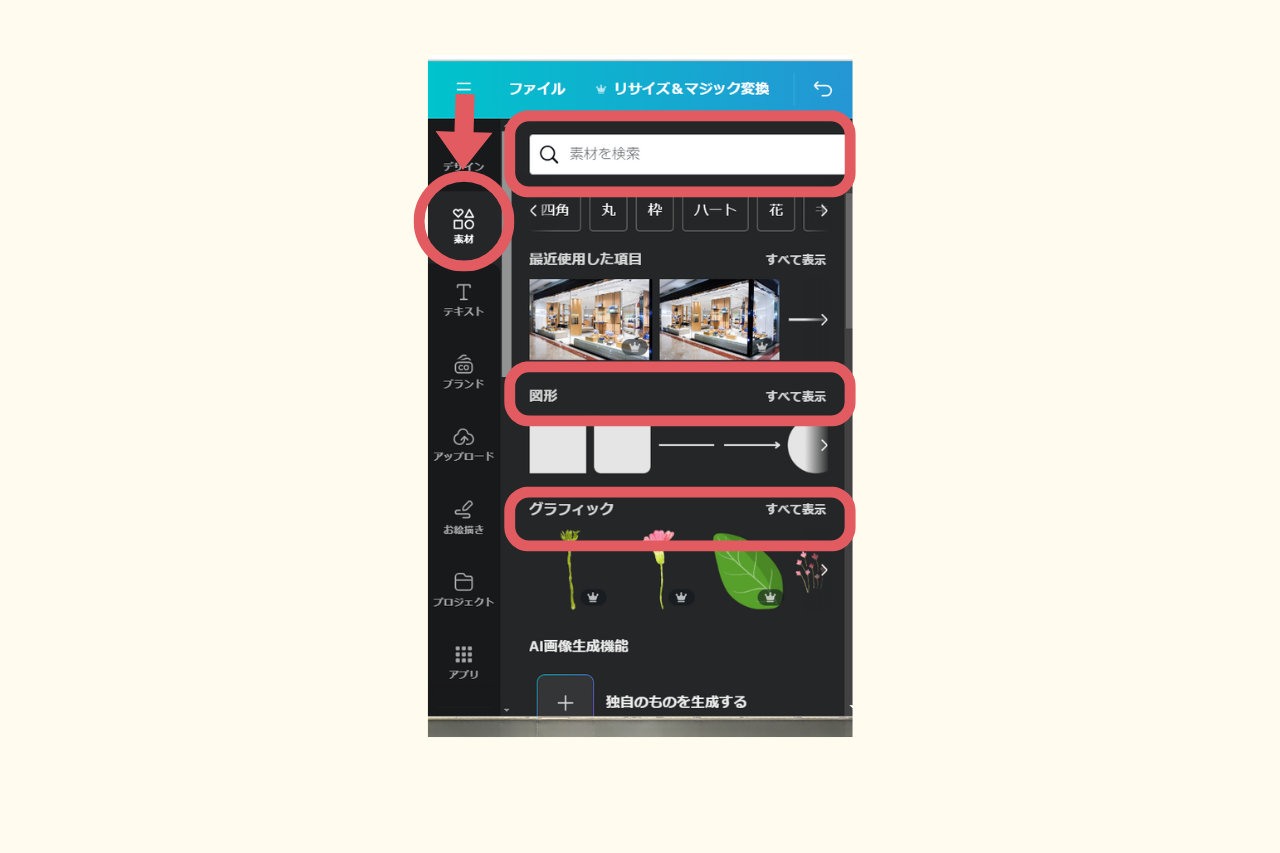
 <出典 Canva公式サイト>
<出典 Canva公式サイト>
左横の『素材』のアイコンから、上の検索窓で探してみてください。
6.ダウンロード方法
出来た作品をダウンロードする方法をお伝えしますね。



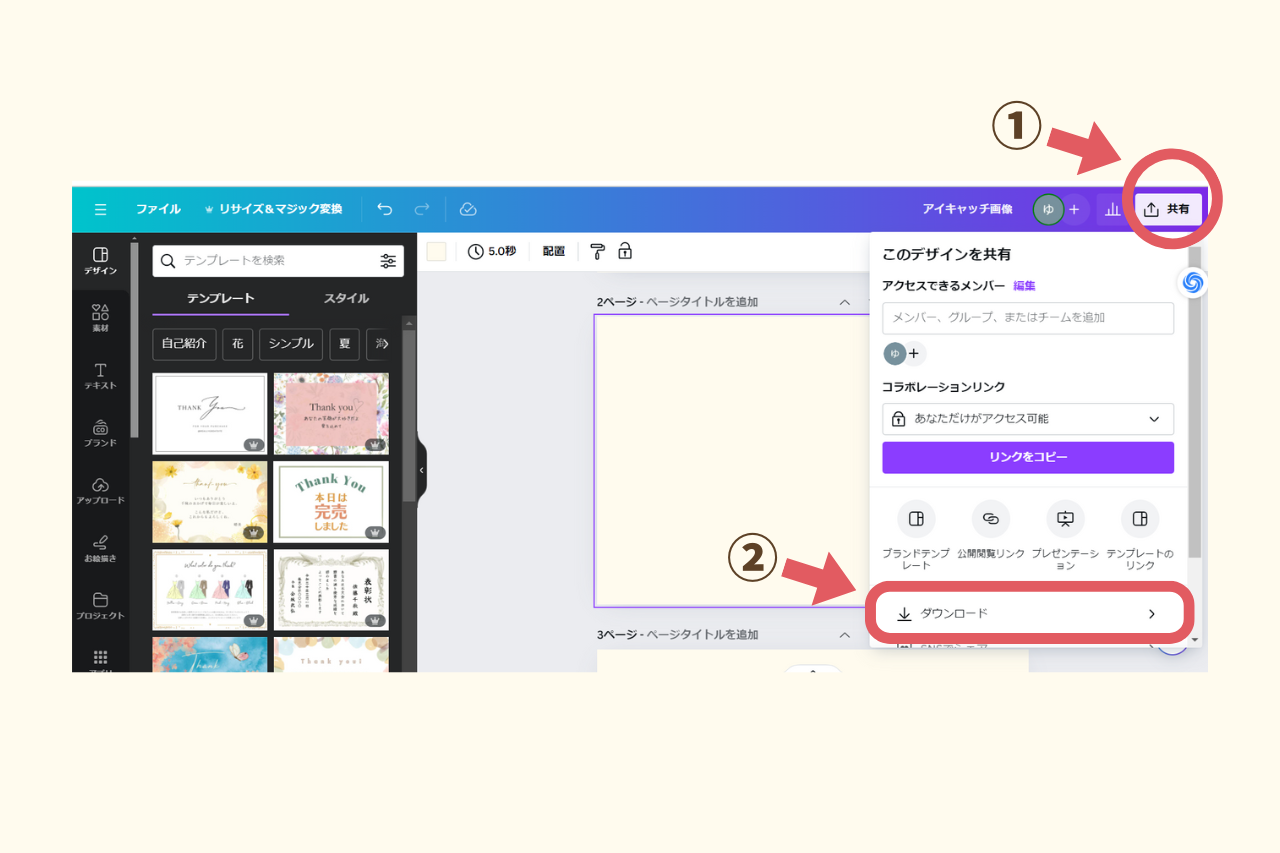
<出典 Canva公式サイト>
- 『共有』
- 『ダウンロード』
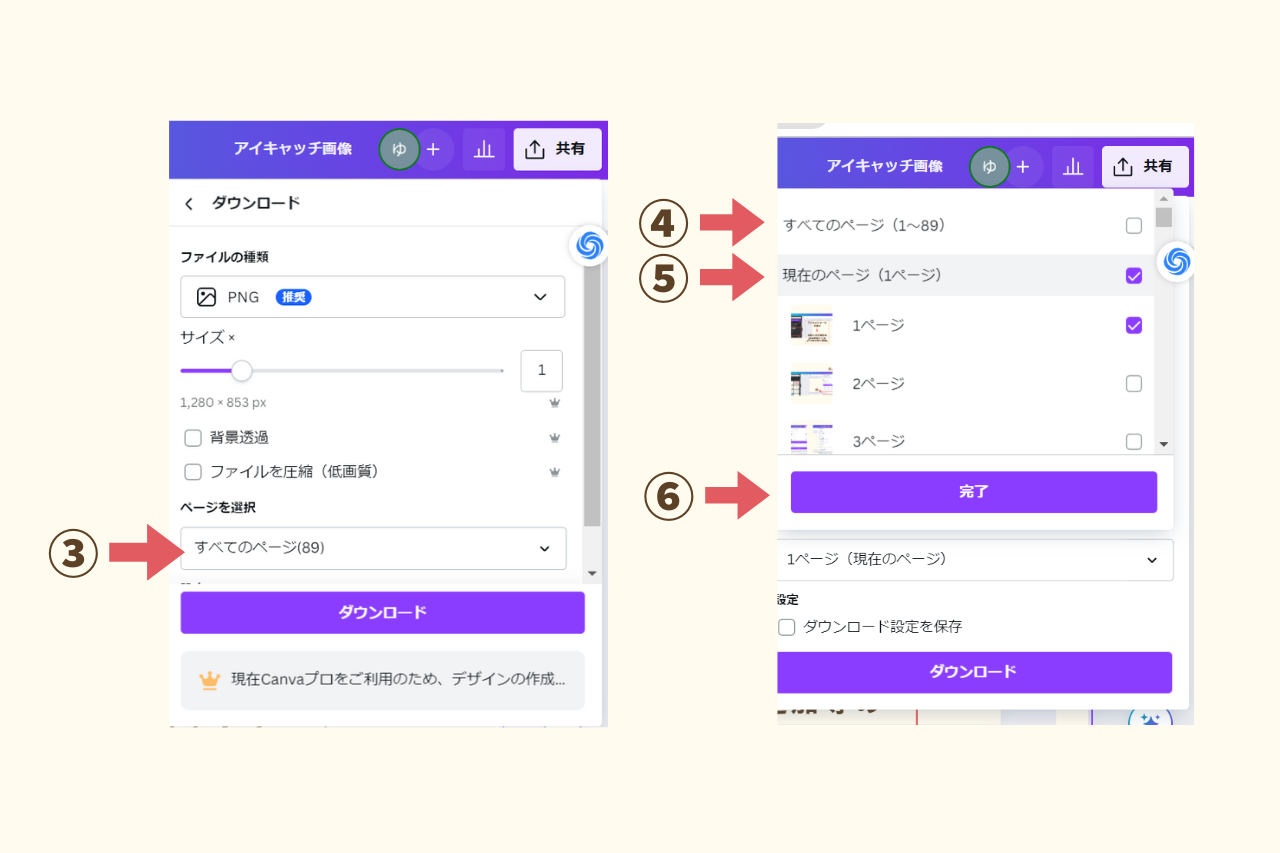
- 『すべてのページ』
※ページを選択するため - 『すぺてのページ』
※チェックを外す - 『現在のページ』
※チェックを入れると、現在表示されているページが自動的にチェックが入る。ダウンロードする画像を選択してください。 - 『完了』
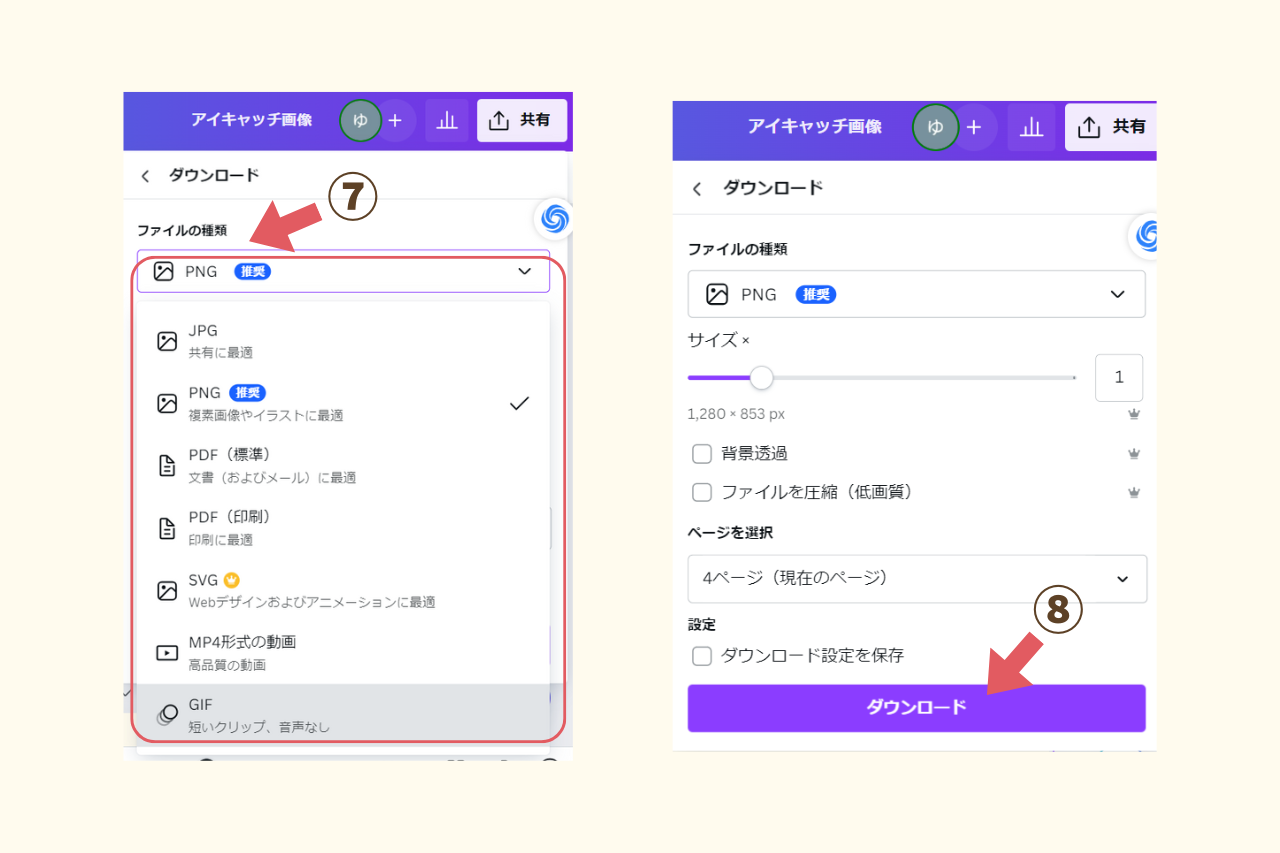
- 『ファイルの種類』を、1つ選択する。
- JPEG: 写真に適しています。ファイルサイズが小さく、高品質の写真を効率的に保存できます。
- PNG: グラフィックスや透明な背景が必要な場合に適しています。ロゴやアイコン、図などに最適です。
- 『ダウンロード』
基本デザインスキル

アイキャッチ画像やヘッダー画像に必要な基本デザインスキルは以下になります。
| 要点 | |
|---|---|
| 訴求力 | 一瞬で注目を引く |
| 簡潔なメッセージで伝える | |
| ブランドイメージに合致させる | |
| 視認性 | あらゆるデバイスで読みやすい |
| ターゲット層に合わせた配色 | |
| 読みやすいフォントと適切なサイズ | |
| 制作効率 | テンプレートや素材を活用 |
| シンプルなデザインで制作時間短縮 |
色の選び方
色の選びかたについてまとめてみました。
画像を作成する時の参考にしてください。
| 項目 | 説明 | |
|---|---|---|
| ターゲット層 | 考慮すべき点 | 年齢や好きなものに合わせた色を使う。 |
| 目的 | 色の選択の基準 | 何を伝えたいかによって、色を選ぼう。 |
| 心理効果 | 赤 | 元気や強い気持ちを表す。 |
| 青 | 落ち着いた感じや信頼感を与える。 | |
| 黄 | 明るくて楽しい気持ちになる。 | |
| 緑 | 自然や成長を思わせる。 | |
| 配色パターン | 単色 | 一つの色だけを使う。すっきりして見える。 |
| 類似色 | 似ている色を組み合わせて使う。なじみやすくて優しい感じ。 | |
| 補色 | とても違う色を組み合わせて使う。よく目立つ。 | |
| 明暗 | 背景 | 背景は暗めにする。 |
| 重要部分 | 重要な部分は明るい色を使うと良い。 | |
| 色の数 | 基本 | 3色くらいにするときれい。 |
| 多色使用時 | たくさんの色を使いたい場合は、似た色を選ぶとまとまりが出る。 |
フォントとテキストの使い方
フォントについてまとめました。
| 項目 | 説明 | |
|---|---|---|
| フォント | タイプ | ゴシック体は明朝体よりも読みやすく、目立ちやすい。 |
| 強調 | 太字や強調を使うことで、より注目を集めることができる。 | |
| 装飾 | 装飾フォントは見づらくなるため、使用場所を慎重に選ぶ。 | |
| 文字サイズ | 画面適応 | スマートフォンの画面でも読みやすいサイズを心がける。 |
| メインメッセージ | メインメッセージは他の要素よりも大きくする。 | |
| 行間 | 適度な行間 | 行間が狭すぎず、適度な間隔を保つことで読みやすくなる。 |
テキストの使い方については以下を参考にしてください。
| 項目 | 説明 | |
|---|---|---|
| メッセージの簡潔性 | 情報の限定 | アイキャッチ画像で伝えられる情報は限られているため、簡潔でわかりやすいメッセージを心がける。 |
| 文字数の制限 | 1行で読めるくらいの文字数に抑えることで、最後まで読んでもらいやすくなる。 | |
| キーワードの強調 | 重要なキーワードは太字や色を変えて目立たせる。 | |
| 配置の工夫 | メインメッセージの位置 | メインとなるメッセージは、画像の中心または目立つ位置に配置する。 |
| 余白の意識 | 余白を意識することで、デザインがすっきりとして見やすくなる。 | |
| バランス | 左右や上下に余白を均等に取ると、バランスの良いデザインになる。 | |
| テキストと画像の調和 | 色の調和 | テキストの色は、画像の色と調和するように選ぶ。 |
| コントラスト | コントラストが強すぎると見づらくなるため、適度なコントラストを保つ。 | |
| 配置と大きさ | 画像とテキストが重なりすぎないように、配置や大きさを調整する。 |
画像のバランスと配置
| テクニック名 | 説明 | |
|---|---|---|
| 1 | 黄金比 | 最も調和がとれた比率で構図を作成します。 |
| 2 | 三分割法 | 画面を3等分し、要素を配置します。 |
| 3 | 主役と余白 | 主役を決め、余白で引き立てます。 |
| 4 | 視線誘導 | 視線を主役に導くデザインを行います。 |
| 5 | 動きのある配置 | 要素を動きを感じるように配置します。 |
| 6 | デバイス表示の確認 | 各デバイスでの表示バランスを確認します。 |
アイキャッチ&ヘッダー画像を作成するポイント

アイキャッチ&ヘッダー画像を作成するポイントをお伝えしていきます。
アイキャッチ&ヘッダー画像サイズ
ブログのアイキャッチ画像等のサイズですが、決まった規格はありません。
使用するテーマやレイアウト、表示デバイスによって変わります。
一般的な目安としては以下の通りです
| 推奨サイズ | 特徴・使用場所 | |
|---|---|---|
| 横長の画像 | 1200 x 628 ピクセル | ソーシャルメディア共有に適しており、ブログ記事のサムネイルとしても使用。 |
| 他の推奨サイズ① | 1200 x 800 ピクセル | 一般的なブログ投稿に適用される幅広いフォーマット。 |
| 他の推奨サイズ② | 1024 x 512 ピクセル | ブログヘッダーや記事上部に使用されることが多いサイズ。 |
| ヘッダー画像 | 1200 x 628 ピクセル | ブログ記事の最上部に配置されるメインのビジュアル。 |
| サムネイル画像 | 300 x 300 ピクセル | 記事一覧や関連投稿セクションで使用される小さい正方形の画像。 |
ちなみに私のアイキャッチ画像のサイズは、は、1280×853ピクセル、
ヘッダー画像は、1500×500ピクセルで作っています。
アイキャッチ画像・ヘッダー画像作成プロセス
- ターゲット層を意識する
年齢層: 若い世代は鮮やかでポップなデザイン、年配層はシンプルなデザインを好む。
性別: 男性はブルー系やグリーン系、女性はピンク系やパープル系を好む。
興味関心: テーマやモチーフをターゲットの興味に合わせる。 - 目的を明確にする
クリックを促す: 興味を引く疑問形のキャッチコピーを用いる。
ブランド認知度向上: ロゴやメインカラーを使ってブランドイメージを強化。
商品の魅力を伝える: 商品を目立たせ、魅力を引き出す配置をする。
Canvaでの具体的な手順
ここでは、テンプレートを選択してから、画像や素材、文字を入れ替えての手順をお伝えしますね。
- テンプレートを選ぶ
ブログのイメージに合ったテンプレートを選択。 - 画像や素材を挿入する
ブログに合った高品質な画像や素材を挿入。 - 文字を入力する
コンテンツを伝える文字を追加し、フォント、サイズ、色を調整。 - デザインを微調整する
全体のバランスを見ながら、色味や配置を最終調整。 - デザインを保存する
完成したデザインを画像として保存し、ブログに適用。
- デザインのバランス
画像とテキストのバランス: 重なりすぎないように調整。
色のバランス: 派手すぎず、地味すぎず適切な色選び。
余白: 要素が整理され、見やすくなるように余白を活用。 - ファイルサイズ
ページの読み込み速度に影響しないよう適切なファイルサイズと圧縮率に調整。 - レスポンシブデザイン
スマートフォンやタブレットなど、様々なデバイスで表示が適切になるよう設計。
アイキャッチ画像とヘッダー画像の違いと特徴
| 目的 | 使用場所 | 特徴 | |
|---|---|---|---|
| アイキャッチ画像 | 読者の興味を引く | 各記事やページ | 記事の内容を視覚的に表現し、クリックを促す役目がある。 |
| ヘッダー画像 | サイトの第一印象を決める | ブログのトップページ | ブログ全体の雰囲気を形作るもので、ブランドを強調するもの。 |
◎共通点
統一感: フォントや色を一致させて、ブログ全体の調和を保つ
ブランド意識: ロゴやメインカラーを使って、ブランドをアピール
SNS連携: ソーシャルメディアで共有しやすく、目立つデザイン
まとめ

『Canvaでアイキャッチ&ヘッダー画像を魅力的にデザインする方法』ということでいかがだったでしょうか?
Canvaは実際に触ってみることで、楽しさを実感できると思います。
魅力的なアイキャッチとヘッダー画像をデザインすることに是非挑戦してみてください。
ここまで読み頂きありがとうございました。